How to get a new theme for your osCommerce store
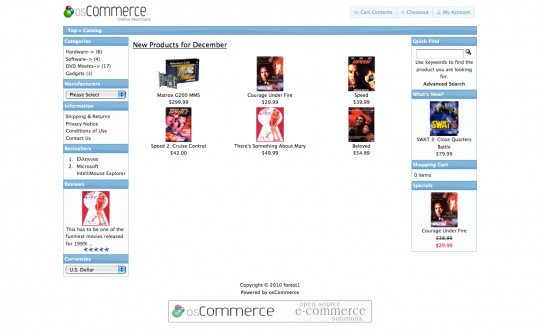
multimixer | learn | Thursday December 2 2010That’s how the osCommerce theme looks by default in version 2.3.1
What we want to do is, to change the light blue of the buttons, infobox headings and breadcrumb line (thats the line just under the header). In other words, we’re going to change the color theme of the store. The whole process won’t take more than some minutes, let’s start
1. Choose a theme from “themeroller”
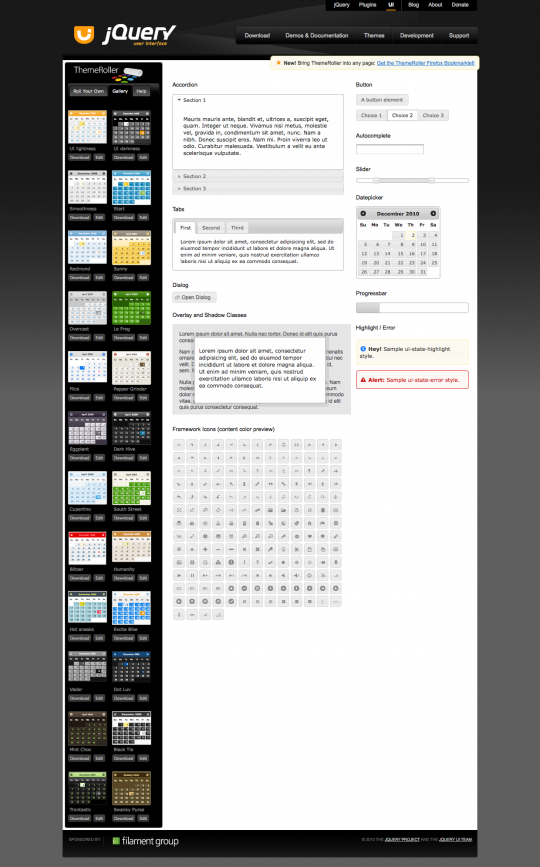
Just go to the jquery-ui page and pick a new theme from themeroller. You can take one of the ready themes, you can make adjustements to an existing one or even create your own theme.

There are really many themes to choose from. After you are done click “download”. You’ll be transfered to another screen.

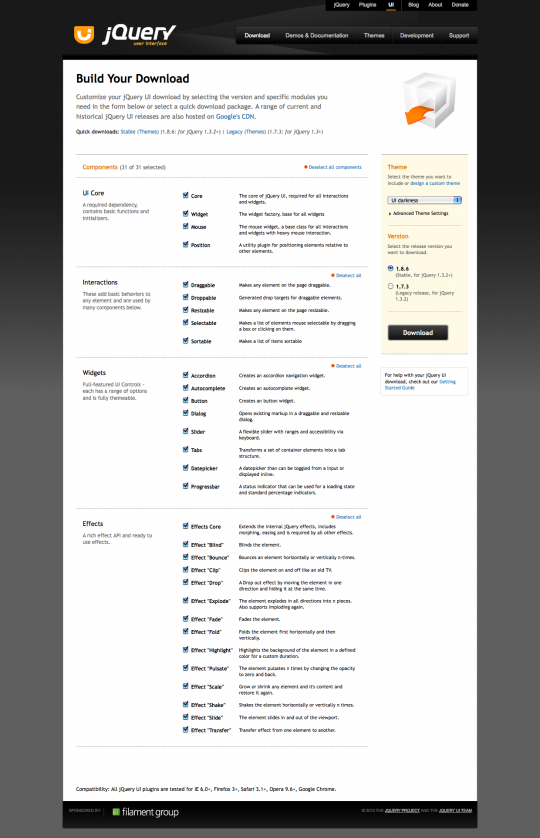
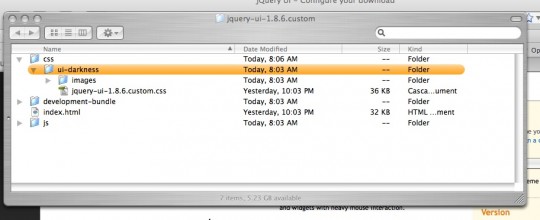
Leave all components checked and click “download” again. You’ll get a complete copy of jquery ui to your computer. Unzip the file and open the folder. The folder will look like this
We don’t need all of it’s contents, because jquery ui is already installed in osCommerce. The part we need is marked with orange in the above image. It’s named by the name of the theme we choose. Here we need to do one change, to rename the file jquery-ui-1.8.6.custom.css to jquery-ui-1.8.6.css
2. upload the theme to your server
Use your favorite FTP program to upload the folder “ui-darkness” (the folder name depends on the theme you downloaded from themeroller) to following location
[catalog]/ext/jquery/ui/
3. activate the new theme
Last step is to “tell” to our store to use the new theme. To do this we need to go to file [catalog]/includes/template_top.php and change the path to the theme. This path is set in following line
<link rel="stylesheet" type="text/css" href="ext/jquery/ui/redmond/jquery-ui-1.8.6.css" />
This we change to
<link rel="stylesheet" type="text/css" href="ext/jquery/ui/ui-darkness/jquery-ui-1.8.6.css" />
Only thing we do is, to change the path to go to folder “ui-darkness” instead of “redmond” which is the default theme. You need ofcourse to set the right name, according to the theme you’re going to use
Lets see how our store looks now
Yes, we changed the background too, that’s also very easy to do. You can read about here: How to change the background of my store.
Update on 6.1.2011: You will notice when downloading a new theme from themeroller, that the file name is not jquery-ui-1.8.6.custom.css butjquery-ui-1.8.7.custom.css. This is because jQuery Ui updated their version to 1.8.7 Do not just rename the fileback to 1.8.6. Read here how to upgrade your jquery UI version easily
In case you use mini template system, things are more easy, since you don’t need to modify any file. Mini template system users, please read here about how to install a new jQuery UI theme to your template
In case you are interested: Here is how I created a complete osCommerce template from scratch
Enjoy









Thanks George, nice instructions
You’re welcome. Don’t hesitate to ask (per mail or per comment) if there are any issues with the process
LG mm
A osCommerce user, Rob, asked me yesterday by mail
“When I view my product listings, the background color of each listing alternates between black and white. However, the text is always white. Therefore I can’t see the product name, quantity, price, etc for every other product.”
I decided to answer here, because maybe others will have the same problem in the future
The text is white, because the ui theme you choose is a dark one. This is set “automatically” by the ui theme creator.
The problem starts because the “white” line on product listings is “hardcoded” in the stylesheet.css file, so it’s always white, it doesn’t adjust to the ui theme
Going to the stylesheet.css, line 90, we see following line
.productListTable tr.alt td {background-color: #ecf6fc;
}
In real it’s not white, just a very light color, that stays always same, doesn’t matter the ui theme.
What to do now? One option is to delete the color definition, but then we’ll not have a visual row alternation (light and dark color)
What I do, is to set a semi transparent color, that will do the alternation job, but also will let the ui color go through
So I change this line to
.productListTable tr.alt td{background:rgba(255, 255, 255, 0.1);
}
You can change the values to fit your color theme.
Hope it helps
thanks alot..but what if i want to change the default(white) background color…is there any way to change it? :(
You can read here about how to set backgrounds for different areas of your osCommerce store
Thanks! At the moment I am upgrading a RC2a store to v2.3 So the above might become useful. I have previously made some major improvements of the RC2a before upgrading (go and have a look).
At the moment I am hesitant to install (AC) (NEW) Introduce Template Layout and Modular Header Tags. Mostly because of the lack of documentation… I’d like to know what the benefit would be…
What’s your opinion?
Hi Sara.
Looking at your store, I don’t see anything that could not be done in the latest version of osCommerce easily and without any troubles.
In any case, a new skin will not cause any issues to anything that you have installed
The following comment is spam:
Hi, Sara. have you already checked another oscomerce template system made by solomono? they already have 6 templates and I think a lot of colors could be changed directly in admin panel without coding. what they say comparing to oscommerce phoenix: https://solomono.net/compare-solomono-oscommerce-vs-phoenix-oscommerce-ce-a-415.htmlhave a look
Beware and avoid any business that depend on spam for promotion. You can imagine how desperate they are to sell what they call a “template” if they need to post spam replying to 10 year old comments. Avoid in any case. There are many, more than capable designers available, do your self a favour and stay away from this type of crap
Hi
i’m working in oscommerce v2.3.1 and i followed every step in changing the theme, but when i change the body color in the css file from white to black the links in the body section and the name of the store in the footer area dont change color? do i have to change these colors when customizing the theme (themeroller)?ou do i change them elsewhere?
Sorry to bug you…i got it!
Just change
A {
color: #(color);
text-decoration: none;
}
and it will change to the color you want!
Congratulations on the site i’ts awsome
This would change the color of the links for the complete store. Since you target just the links for the footer, it’s better to say in your stylesheet.css file:
.footer a {
color: #f00;
}
Thanks that worked perfectly!
Ok I get this, but what if I go to like template monster or some other place and download an oscommerce template. How do you implement those into your site?
Hi Danny
Not all templates are the same.
They differ alot, not only in design, but also in the quality of coding, the grade they affect the core osCommerce files etc. So, there are some templates that request changes just on some basic files, some others come equal to a complete new osCommerce installation.
I would avoid personally the second case, not only that it is not necessary to replace all files, it also makes it more difficult to add contributions or to get support. In short: the more core files are changed, the more you depend exclusively on the template provider
Templates differ also n the grade of jQuery UI theme integration. While the default osCommerce use this feature, some templates strip it out to some grade, some others totally. In this case you will not be able to change the theme in the above way but you will need to do any changes your self, to the .css file(s) and also maybe to the core files. In case the template is image based, you will need also some photoshop skills.
A last note: Template monster templates are considered as poor or bad coded, at least by the majority of the osCommerce forum members
I installed one of the templates and now my admin screen is messed up. There isnt any more boxes and I cant read the wording because it is off the left of the screen. Do you have an idea what i need to do to fix this?
Well, Chris, to be exact, what you installed is a new theme and not a template.
However, if you followed the instructions of this post, you should not have any problems in your admin, since the admin is not involved at all.
So, I can only guess
(1) You mixed up the files catalog/includes/template_top.php and catalog/admin/includes/template_top.php
(2) you did some other changes at the same time, or you had the problem already, before changing the theme and didn’t notice, so it is caused by something else.
There is just one solution: Go the route backwards by restoring all files you changed using your backup files, then try one more time. It’s a very easy and straight forward process
Ok, I started over and tried again but it seems to happen when I change to the 1.8.11 from the 1.8.6 and when i also change the 1.4 to the 1.5. I know this is what was included with the download. Is their something I can do to fix this? Thanks fro all your help.
You need also to upgrade your jQuery UI version http://multimixer.gr/06/01/2011/how-to-upgrade-your-jquery-ui-version-in-oscommerce/
I updated all the files as instructed and I still am having the same trouble. Forgive me for my lack of experience in this but I have tried everything I know to do. Can you think of something I might not be linking properly.
Try to update also file catalog/admin/includes/template_top.php to link to the new jQuery version and new ui version you have now. Relevant lines are 21 – 23
I retried it and everything worked this time. only thing different is I did not change to the new i18n. Is this going to cause a problem? I cant thank you enough for the help. You have kept me from pulling my hair out. I also did not remove the old js which might have been why the admin wasnt working before?
Chris, I don’t know what .js file you’ve been removing before. However, glad that it works, enjoy your new look :)
Thank you for the clear and concise instructions. As a complete newcomer to osCommerce I was fairly concerned about the difficulty level in pulling off a complete re-design of the stock theme.
The only obstacle I encountered was that the new version number created was neither 1.8.6 or 1.8.7.
Other than that small difference, the instructions were identical to my experience.
Thanks again!
I guess that the jQuery UI team is doing upgrades all the time. I’m sorry that I can’t do the same with this blogpost. However, the version number of the last version is indifferent, the process remain same.
Thank you for the clear instructions.
very useful, thanks a lot
hello George (multimixer)
just playing about with the mini template software and must say that it is very easy to use and that i am well pleased with it.
i have spent hours and hours changing code on oscommerce sites and tried all types of templates free and paid for, but i like yours the best.(so far anyway)
one question the links at the bottom of index page footer how do i remove these or change them.
thks dmc
Hi Dermot
Great that you like mini template system. There is always space for improvements and ways to make things better, in case you have any ideas or suggestions, please share them.
To your question about the footer I’ll reply by mail
i am using the new version 2.3, i want to remove or replace the reveiw button with a trans gif, but the button folder shows the old stock images, is there a simple way to solve this? as ive have a deadline to finish this site
kindest regards
gwen
@gwen,
You can replace any existing button image with anything you like.
To get it into the page, you need to replace the tep_draw_button function with tep_image_button for this particular button in the file you want, I guess it is product_info.php
As a sidenote, and since you have a deadline to finish, I would say hat there are other issues to worry about. Take care of the overal design first, that is still stock osCommerce, and leave the details, like the reviews button, for the end
Spam deleted
@luisribas1
Do not spam my blog and find other ways to promote your stuff
Working on a test site for wife who wants to set up a small business. I am a coder but not a web guy so learning as I go. Anyway I followed the instructions above with the wife on jquery-ui. We applied it to the site but 2 parts of text still show as white. First the breadcrumbs (Top » Catalog) is in white. Second if you go to a listing of several products the “Buy Now” is in white (http://overdunne.ca/catalog/index.php?cPath=3_10). Using the most recent version 2.3.3.4 for the site.
I was also trying to figure out why the buttons are different setup. Ie if you look at the link below the “Add To Cart” is solid black text, but other buttons on the page are lighter orange and not solid black text, like some kind of shading or something is done to them.
http://overdunne.ca/catalog/product_info.php?products_id=1
I will continue to look as I have time, but figured might as well ask a expert :)
Thanks
I can’t see any “white” either in the breadcrumb area or the buttons, maybe it is a browser cache issue?
Regarding buttons “faded out”, this is because they are set as “secondary” in he script, in that case they get a reduced opacity, this is done in osCommerce and is not connected to the ui theme
To make them all same opacity, you can check here: http://multimixer.gr/02/11/2012/make-all-your-buttons-primary/
For a nice styling of your breadcrumb area, you can check here: http://multimixer.gr/13/02/2012/styling-the-breadcrumb-in-oscommerce/
HELP? What am I doing wrong? I have been trying for hours now to upload the Jquery themeroller files and I cannot for the lif of my find the catalog folder. Can any help me before I go insane?
It looks like you have your store in the “root” and not in any subfolder.
In this case you can skip /catalog/ from any path given and follow the path from there on