Make a nice header for your store in osCommerce v2.3.1
multimixer | learn | Thursday November 25 2010

Somebody asked recently in the osCommerce forum how to change the height of his header. The problem was that his logo image was taller than the height of the header in the default osCommerce temlplate.
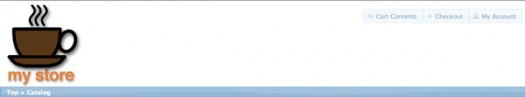
The header looks by defalt like this:
The osCommerce logo used in the default template is 50px x 200px. The header itself is set to be 60px. After uploading a logo image that is taller than 60px, like the forum poster did, the result doesn’t look very promising. Half of the logo is hidden behind the page content.
No reason to panic. Opening the file catalog/stylesheet.css, we see close to the top, following entry:
#header {
height: 60px;
}
By simply removing any height definition, the header will expand to the height of the logo image, so it gets visible. Your stylesheet.css file will look as follows
#header {
}
and your header will be similar to this
Do you like it? Me neither. Same an other poster in the osCommerce forum not, who said “but it also moves the ui menu for cart contents, checkout, and my account lower also along with white space. How can you get his menu to sit on top of or merge into the logo?”
Really, how can you do this? Keep on reading and you’ll see that you can do anything you want with your store’s header in few simple steps. Lets take everything from the beginning.
Since we talk about the header, the closest file to start looking at is catalog/includes/header.php. Do not worry, we’ll just look at it for a better understanding, we’re not going to touch it by any means. The whole header, is all in all this piece of code
<div id="header" class="grid_24">
<div id="storeLogo"><?php echo '<a href="' . tep_href_link(FILENAME_DEFAULT) . '">' . tep_image(DIR_WS_IMAGES . 'store_logo.png', STORE_NAME) . '</a>'; ?></div>
<div id="headerShortcuts">
<?php
echo tep_draw_button(HEADER_TITLE_CART_CONTENTS . ($cart->count_contents() > 0 ? ' (' . $cart->count_contents() . ')' : ''), 'cart', tep_href_link(FILENAME_SHOPPING_CART)) .
tep_draw_button(HEADER_TITLE_CHECKOUT, 'triangle-1-e', tep_href_link(FILENAME_CHECKOUT_SHIPPING, '', 'SSL')) .
tep_draw_button(HEADER_TITLE_MY_ACCOUNT, 'person', tep_href_link(FILENAME_ACCOUNT, '', 'SSL'));
if (tep_session_is_registered('customer_id')) {
echo tep_draw_button(HEADER_TITLE_LOGOFF, null, tep_href_link(FILENAME_LOGOFF, '', 'SSL'));
}
?>
</div>
<script type="text/javascript">
$("#headerShortcuts").buttonset();
</script>
</div>
To make it very simple, and to take out any possible confusion, it’s basically this
<div id="header" class="grid_24"> <div id="storeLogo">the logo</div> <div id="headerShortcuts">button 1 button 2 button 3</div> </div>
We can close the file again, because we’re not going to do anything with it. What we see is that we have all in all 3 classes that are responsible for how the header looks like. We’ll find this classes in file catalog/stylesheet.css . Here they are:
#header {
height: 60px;
}
#storeLogo {
float: left;
margin-top: 5px;
}
#headerShortcuts {
float: right;
margin-top: 15px;
}
We have one “container” the #header and inside 2″sections”, the one is floating left (#storeLogo) the other right (#headerShortcuts) So, everything is very simple and we can do whatever we want now, without touching the file includes/header.php. I did following:
#header {
/*height: 150px;*/
background-image: url(images/my_header_image.png);
background-color:#804224;
/* For WebKit (Safari, Google Chrome etc) */
background: -webkit-gradient(linear, left top, right top, from(#FFF), to(#402112));
/* For Mozilla/Gecko (Firefox etc) */
background: -moz-linear-gradient(left top, #FFF, ##402112);
}
#storeLogo {
float: left;
margin-top: 5px;
}
#headerShortcuts {
float: right;
margin-top: 50px;
padding:10px;
background-color:#FFF;
background-color: rgba(255, 255, 255, 0.6);
border:5px solid rgba(255, 255, 255, 0.7);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
box-shadow:0 0 10px #000;
-moz-box-shadow:0 0 10px #000;
-webkit-box-shadow:0 0 10px #000;
}
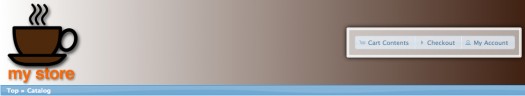
Lets see how it looks
Well, not the prettiest, but that’s up to you to make it as you like. This here is just an example. There is also no background image in the example header I posted here, even it’s defined one in the css. That’s just because I didn’t had any by hand. But you can place one, in the way shown here. To not totally cover the background color I would use a transparent .png
There are really many css tutorials available, search a little and you will see how easy you can do great things with your header
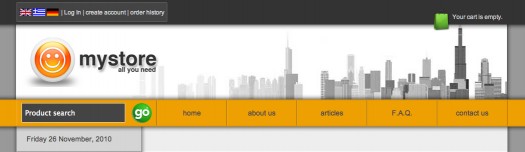
Here is another header I did, that is in use in a real store. I just replaced the logo for the screenshot.
Hope you enjoy it to be creative









Hi!
this doesn’t seem to work in any browser?
#header {
/*height: 150px;*/
background-image: url(images/my_header_image.png);
background-color:#804224;
/* For WebKit (Safari, Google Chrome etc) */
background: -webkit-gradient(linear, left top, right top, from(#FFF), to(#402112));
/* For Mozilla/Gecko (Firefox etc) */
background: -moz-linear-gradient(left top, #FFF, ##402112);
}
it is just a solid brown
merry X-mas
Finn
Sorry, I did find the bug!
But How did You do the last example with menus and cart?
This was very helpfull thank you! But I have a problem, I want to use java script in my header. I did redo the code like this:
<div id="header" class="grid_getGridContainerWidth(); ?>”>
jseyes(400,60);
But it is now showing nothing in my header. What am I doing wrong?
What you posted is not correct. I don’t know what you’re trying to do, but it should be
or
depending on your setup
Regarding the Javascript, what you posted don’t say much, can you explain a little more what you try to do?
Hi,
I see you are really good at redesigning the osCommerce template. I like it. I was wondering how can you strech the header from left margin to right margin of the page with a background color and the header to be in the same position?
Which file do you have to modify to be able to do this? is it template_top.php? Do you need to add other div tag? I see the #bodyWrapper gets its width from a function…
Yes, that is certainly possible, you would not “stretch” anything, just set a background color to a container element that is out of the “container_24″ div, which is the one limiting the width initially
The file to work on is includes/header.php. You need to close the containet_24 div, add another around the whole header, wrap it’s contents into container_24
Then you can set a background color to the header wrapper
Hello!
Can you please provide the an example of the code you used for your header – when you said
“The file to work on is includes/header.php. You need to close the containet_24 div, add another around the whole header, wrap it’s contents into container_24″?
Thanks!
-A
I was wonder if there is a way to replace the header with one from our main site and have the store more inside of a table then a whole page of its own?
This way our header stays active at all times
Cheers
Sean H
@Sean
I don’t know what you mean with having “the store inside a table”, I guess you mean something like to pull the osCommerce page contents and to display them within the regular html page structure you already have
While this is not impossible to do, it is far more complicated than to just recreate the header you already have within osCommerce too
hi. how do you do the menus in the header section e.g contact us, about us etc. – osCommerce v2.3.1?
Thanks,
Shiry.
@shiry, I just made a new post that cover exactly this http://goo.gl/jy9cH
Thank You.
Hello Multimixer,
I’m setting up oscommerce for the first time – i have a problem.
Before playing with the header, as above, I followed your advise on the 960grid system and stretched it out to a FLUID grid.
Removing height60px from the header gave me the desired result,
except it started to look different with cart contents/checkout/my account being directly BELOW the image.
So after employing the remaining code it keeps everything the same and the padded box is not there.
IT has worked in the past when the cart contents/checkout/my account was still on top…I’m not sure if im being clear :(
would not use a “fluid” grid, since it will be the only “fluid” part of your website, while anything else (like images etc) will have still a fixed pixel width. It won’t look nice
The buttons move under the image (that I guess is your logo) because there is no space to have everything in the same row, logo + buttons. In other words, your logo is too wide
What to do?
Either create a smaller logo, or add following to your css file
#storeLogo{position:absolute; top:10px; left:10px} and then set the settings for top and ledt as you need them
This will make the buttons to float over the logo
I’ve no idea what you mean with “padded box” …
Hi, i was wondering about using another grid system that would be more responsive…i.e. adapt to tablet and mobile phones. I know it would take alot of hacking up to accomplish this, as far as i know. I’m not sure what a good mobile strategy is for a 2.31 store. I do need a responsive solution. I’m not worried about the admin area, that doesnt have to be touched. Thanks for any advice.
Hi, great tutorial. How do I get the buttons directly under the logo section and to Aline to the width of the header, as shown in your orange Example here?
Although using a different version of Oscommerce I have used some of the above code for my social icons. Thanks
The header is exactly same for the 3 latest osCommerce versions (2.3.1, 2.3.2 and 2.3.3), so it makes no difference, any tips that work for version 2.3.1 will work on the next 2 versions too
Hei, can u tell me please, how i get the background-image into SAFARI and GOOGLE CHROME….
I put my Image into the Stylesheet.css /
#header {
background-image: url(images/…..jpg);}
it works fine in FireFox – but how i can get that work in CHROME & SAFARI
Hi Michael
There is no difference in adding a background image for different browsers, the reason why you can see it just in FF may be something else
It’s impossible to say much without seeing the website
hi
please help me how to change oscommerce store logo png to flash format
You don’t want the store logo to be a flash movie
What you need to do is, to add your movie into the “header” div
However, if you want to replace the logo with flash, then you can replace this code
tep_image(DIR_WS_IMAGES . ‘store_logo.png’, STORE_NAME)
with you flash