Adding a quantity input field to the product information page
multimixer | learn | Wednesday November 17 2010We know all the famous “add to cart” button on the product information page. In version 2.3.1 it’s basically the same thing, the only difference is that, instead of the odd image we have a nice(r) jquery button.


As a side note, let’s mention that, for all people who believe that it is not necessary to have a script generating the buttons and who would prefer to use pure css buttons instead, I will post the way to do it soon. Same if you want to replace the image buttons.
Back to the topic, the button work fine, pressing it the customer gets one item added to the cart. To order eg 10 pieces, he need’s to go to his shopping cart, enter the desired quantity, click “update” and proceed to checkout. That’s also not bad if your store sell it’s items one by one usually.
What is if your store sell’s it’s items usually in larger quantities? Let’s say a customer what to buy 5 items as follows:
- A: 5pcs
- B: 8 pcs
- C: 3pcs
- D: 21 pcs
He need either to repeat the procedure of going to the cart, entering the desired quantity, pressing “update”, continue shopping, or to keep a list to change the quantities after all items are in the cart. In the first case he’ll forget maybe to add something to the cart, in the second case he’ll maybe forget to update something or he’ll think it over and order a lower quantity. All of this is not good for your store, not to mention all the unnecessary “clicks” that do not add any joy to the shopping experience.
What we need to do, is to add a quantity input field to the product information page of your osCommerce store, so that customers can enter the desired quantity right away
To do this, we need first to know how the “add to cart” button work on that page. The following post refer to version RC2a of osCommerce, things are not very different in v2.3.1
Going to file catalog/product_info.php we see that the file is in real a “POST” form, and the “add to cart” button it’s submit button. On this we need to work.
Here is the part of the file we’re interested in
<?php echo tep_draw_hidden_field('products_id', $product_info['products_id']) . tep_image_submit('button_in_cart.gif', IMAGE_BUTTON_IN_CART); ?>
In version 2.3.1 the line number is 194 and look like this
<span class="buttonAction"><?php echo tep_draw_hidden_field('products_id', $product_info['products_id']) . tep_draw_button(IMAGE_BUTTON_IN_CART, 'cart', null, 'primary'); ?></span>
In your file this will be placed in <td></td> or into <div></div> or similar. It can also be that in your file the number is a bit different, so please to not stick on it, and search for the code little more up or down in your file. However, we see that there is no word about any quantity, the only thing that get submitted is the product ID. We know that the quantity added to the cart is always 1. Going to file catalog/includes/application_top.php we also understand why.
Here is the line we’re interested in:
case 'add_product' : if (isset($HTTP_POST_VARS['products_id']) && is_numeric($HTTP_POST_VARS['products_id'])) {
$cart->add_cart($HTTP_POST_VARS['products_id'], $cart->get_quantity(tep_get_uprid($HTTP_POST_VARS['products_id'], $HTTP_POST_VARS['id']))+1, $HTTP_POST_VARS['id']);
}
In version 2.3.1 the line number is 333 and look a bit different
case 'add_product' : if (isset($HTTP_POST_VARS['products_id']) && is_numeric($HTTP_POST_VARS['products_id'])) {
$attributes = isset($HTTP_POST_VARS['id']) ? $HTTP_POST_VARS['id'] : '';
$cart->add_cart($HTTP_POST_VARS['products_id'], $cart->get_quantity(tep_get_uprid($HTTP_POST_VARS['products_id'], $attributes))+1, $attributes);
}
We see that number 1 is added to whatever amount exist already in the cart. It’s a “+1″ by default
Now that we know this 2 facts, we also know exactly what we have to do:
- add one more field to the product information form. We want that field to be an input field, so that customers can type in whatever they want
- Change application top to add to the cart whatever got posted on the product page and not number 1 by default
First in file catalog/product_info.php we add in front of the submit button the quantity input field. We know that in osCommerce there is the predefined function tep_draw_input_field that do exactly what we want: To make an input field.
Finally the line looks now like this for version 2.2 of osCommerce
<?php echo TEXT_ENTER_QUANTITY . ' ' . tep_draw_input_field('cart_quantity', '1', 'size="5"') . ' ' . tep_draw_hidden_field('products_id', $product_info['products_id']) . tep_image_submit('button_in_cart.gif', IMAGE_BUTTON_IN_CART); ?>
For the latest osCommerce version (2.3.1), the line look like this:
<span class="buttonAction"><?php echo '<span class="text">' . TEXT_ENTER_QUANTITY . ' ' . tep_draw_input_field('cart_quantity', '1', 'size="5" style="vertical-align:middle;"') . '</span> ' . tep_draw_hidden_field('products_id', $product_info['products_id']) . tep_draw_button(IMAGE_BUTTON_IN_CART, 'cart', null, 'primary'); ?></span>
All we did was to add tep_draw_input_field(‘cart_quantity’, ’1′, ‘size=”5″‘). We gave a name to this field, set the default number we want it to be (1) and set the size (5). You can also add a text, as we did, so that people know what he field is for. In this case, don’t forget to “define” this text in your file catalog/includes/laguages/english/product_info.php. Just copy the way it is done for other defines.
As you see, for version 2.3.1, we also wrapped that text into a <span class=”text”>, that we can format as we like in the stylesheet.css file. Also, adding a “vertical-align:middle;” to the input field we take care that it align nicely at the same height as the text. This all you are free to do as you like, it is not connected with the main function
Next step is in file catalog/includes/application_top.php. Instead of “+1″, that add 1 item to the cart each time the customer press the button, we want it to use the content of the input field we just created, so we replace “+1″ with + $_POST['cart_quantity']. Finally the line in the file looks like this for version rc2a
case 'add_product' : if (isset($HTTP_POST_VARS['products_id']) && is_numeric($HTTP_POST_VARS['products_id'])) {
$cart->add_cart($HTTP_POST_VARS['products_id'], $cart->get_quantity(tep_get_uprid($HTTP_POST_VARS['products_id'], $HTTP_POST_VARS['id'])) + $HTTP_POST_VARS['cart_quantity'], $HTTP_POST_VARS['id']);
}
and like this for version 2.3.1
case 'add_product' : if (isset($HTTP_POST_VARS['products_id']) && is_numeric($HTTP_POST_VARS['products_id'])) {
$attributes = isset($HTTP_POST_VARS['id']) ? $HTTP_POST_VARS['id'] : '';
$cart->add_cart($HTTP_POST_VARS['products_id'], $cart->get_quantity(tep_get_uprid($HTTP_POST_VARS['products_id'], $attributes)) + $HTTP_POST_VARS['cart_quantity'], $attributes);
}
You can of course replace the long $HTTP_POST_VARS with $_POST, I left it as is to make things more clear about what is changing and what not
A store owner asked me to do this for him, so I did and here are the results
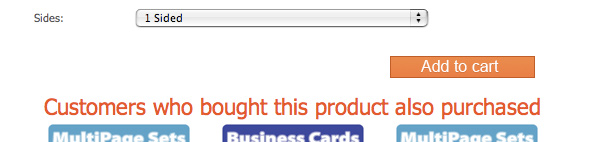
How the “add to cart” area looked before

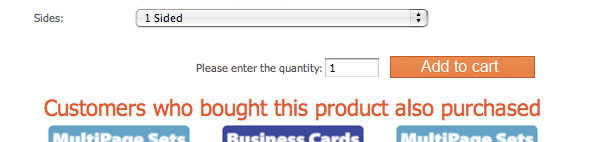
After adding the quantity input field, exactly as it is described here

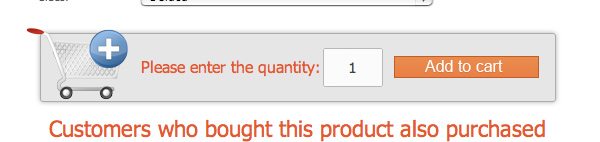
And finally, after adding some css to make it look a little nicer

You see that it is easy to do as 1 2 3, so why don’t you try it your self?
I tried my self and here is the result of an other “add to cart” area I did
Don’t hesitate to ask if you have any problems. Or maybe you post your opinion here?
Update: If you want to go a step further and have a live price update functionality upon quantity and/or options change, then please check here: Live price update







Is it possible to also have between the quantity and add to cart “Maximum X” where X is taken from the database? Customers then don’t get the message that there isn’t enough to complete their order in checkout. They could easily see it in the product page. I had a similar thing where they had a drop down up to the maximum in stock on the products page, but I like your method better :)
You are great!
I read this and immediately implemented it in combination with option type V2.3.1.
In this case the code should be something like:
$cart->add_cart($HTTP_POST_VARS['products_id'], $cart->get_quantity(tep_get_uprid($HTTP_POST_VARS['products_id'], $real_ids)) + $HTTP_POST_VARS['cart_quantity'], $real_ids);
Now the question: I can I check that the field is NON empty by clicking on “Add to cart” button?
Hi,
extremely nice tutorial! I like the step-by-step approach since it’s quite easy to follow.
I currently have a similar problem with a shop of mine. But instead of a quantity input field I’m in need of an input field where the customer can enter a certain mobile phone modell. The input should then appear on the orders page in the admin area.
Since I’m not a techie I would like to ask if that would be possible too? I’m quite sure I can add the input field on my own, but don’t know how and where to send the input value so it appears on the orders page.
Any help would be highly appreciated!
Thank you!
No Problem to put the input filel but for doesn’t work for me on a clean 2.3.1 installation as I am unable to find the mentioned lines no 361in application_top.php, no such code. What must I do do get it to work?
Any help would be highly appreciated!
Thank you very much
In version 2.3.1 the line number is 350, anything else is exactly the same. In any case, you don’t need to stick with line numbers, just look for the “case add product” in application_top.php and find the line there
Excelent post, just one comment in version 2.3.1 the line in the application_top.php file that you have to change is not 350 I believe it is 335.
Thanks for sharing the knowledge multimixer!
Very nice multimixer!
works great, but a have a title problem.
When I add 2000 s/f to my cart, on shopping car i just see 200.
the box is too small, how I enlarge the box to show 4 digits?
Thank you
@ Diego and everybody: Line numbers have been updated for version 2.3.1 + separate code examples added, to make copy pasting easier
Hi Celso
Since you use mini template system, things are very easy
First, make the input field on your product information page a little smaller.
Add following to your file mts/themes/template_you_use/style_custom.css
#product_info input[type=text] {
height: 20px;
line-height: 20px;
text-align: center;
width: 30px;
}
For the shopping cart input field, please add
#shopping_cart input[type=text] {
width: 30px;
}
You can change of course the width to fit your needs
For all other, not mini template system users, there are basically 2 ways to go
1) Change the value of “size” in files catalog/product_info.php and catalog/shopping_cart.php at this part of code tep_draw_input_field(‘cart_quantity’, ’1′, ‘size=”5″‘). Right now it is 5, you can set anything you want
2) Wrap the input fields into a < div >, give to that < div > a class (this you need to do in both files) and style accordingly in your file stylesheet.css
That was easy like always.
Thank you
Please let me know, how we can change image of “Add to Cart” button with our new image?
Nice tutorial :)
Is it possible to use an seperator?
If my customers want to order 0,25 or 1,50?
@Claus Fisher
Well, his is not connected to the quantity input field itself, but to the fact that you can order products only in whole units.
You can’t order 1/2 of something, so best will be, you adjust your product display and offer the smallest unit f each product for sale and let then people buy multiplies of that
Thanks!! Great tutorial!! I already implemented it to my site
may i add something extra to your suggestion….
insert this
onfocus=”this.value==this.defaultValue?this.value=\’\':null” onblur=”this.value==\’\'?this.value=this.defaultValue:null;”
so when the input field is selected number one will disappear…
final code looks something like this:
<?php echo '’ . TEXT_ENTER_QUANTITY . ‘ ‘ . tep_draw_input_field(‘cart_quantity’, ’1′, ‘onfocus=”this.value==this.defaultValue?this.value=\’\':null” onblur=”this.value==\’\'?this.value=this.defaultValue:null;” size=”5″ style=”vertical-align:middle;”‘) . ‘ ‘ . tep_draw_hidden_field(‘products_id’, $product_info['products_id']) . tep_draw_button(IMAGE_BUTTON_IN_CART, ‘cart’, null, ‘primary’); ?>
Hi,
We are selling different products that have different quantities.
Product A is easy it will work with what is already in place 1 for 1.
Product B (bottles) Will be sold in quantities of 6, 12 and 24.
I put the total single bottle quantity and the price of 1 bottle ($1) in the product page in the oscommerce online merchant and then added a quantity attribute in the products/attributes page of 6 ($6) , 12 ($12) and 24 ($24). But when I go to my site, it says that the price of the product is (the price of a single bottle) and it gives a dropdown for 6 ($6), 12 ($12), 24 ($24). Then if I add say one 6 pack and add to cart, it puts the price at $7.00 – so it adds the price of the attribute plus the price of the product. Please help.
Thank you
Shelli
in case customer input a number less than 1 for example 0 into the field, how do we prevent this? is there any ready function to use to validate input value in osc 2.3.3? how to implement in this added input field to prevent number less than 1 keyed into the field
Thank you so much for all the effort you are investing in this!
I have placed the quantity box in the product info page, but I need to have a dropdown list instead, with the maximum quantity available for selection equal to the quantity available in stock. And I give you an example why.
Let’s say I have 245 items in stock and the customer wants to buy 1000 items. Since I don’t want to have a box with the available quantity in stock to show to the customers, when he will checkout he will receive a message that there is not enough quantity in stock. And then we will try with 900 and will receive the same message. Then he will try with 800 and again the same message and so on, until he will insert below 245 in the shopping cart.
If you can help me with this it would be awesome!
Thank you again!
Hello
I can see that you have already a drop down, listing quantities 1 by 1 from 1 up to some thousand – doesn’t look very nice in my opinion
However, the products quantity is known in product_info.php, so you could use $product_info['products_quantity'] to limit the length of the values array for the drop down, I’m not sure in what way you create it exactly
I managed to create the drop down list half an hour after I posted :) . I had an input field before.
But I could not be able to set the limit to the available quantity in stock without your help. I spent few hours on that with no result.
Really thank you for your help!
If anyone else needs to do the same, the code is located in the product_info.php just before this line:
So the code is:
You can put it anywhere else in the product_info.php, making the drop down list to be positioned in a different location in the product page.
Now there is something else that I cannot figure out. How can I have the categories displayed in the middle of the page also. I mean instead of the new products, and the new products to be displayed below these categories?
This is not connected to the current post
You can search the osCommerce add ons ( http://addons.oscommerce.com ) for “modular frontpage” or take a look at Mini Template system ( http://minitemplatesystem.com ) that does what you want and much more of course
Hello again! is there a version of this that will work on v2.3.4 with MTS installed? Thanks.