How to change the width of your osCommerce store keeping the 960 grid system
multimixer | learn | Monday January 17 2011We all know that osCommerce, in it’s latest version 2.3.1, has a fixed width of 960 pixels. How it comes? Because osCommerce use the 960 grid system that has a width, as it’s name say, of 960 pixels.
Now it’s of course not an obligation for all osCommerce store owners to have a store of that width. There is no higher power pushing anyone to do so, it all comes from the 960gs, and the 960 grid system is a stylesheet, not more, not less.
The question now is, how to do if you want an other store width, is that possible with the 960 grid system? The answer is surprisingly easy: Yes it’s possible to have any store width, without having to alter any file, without any css knowledge, without having to remove the 960 grid system.
So, lets start creating a css file for a store width of 1032 pixels.
Step 1: create a custom css file online
First thing to do is to go to the 960 grid system website and click on “custom css generator” on the left.
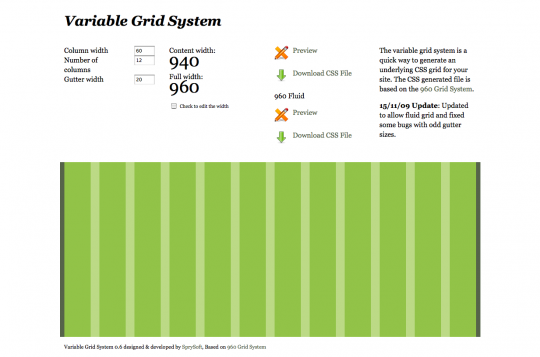
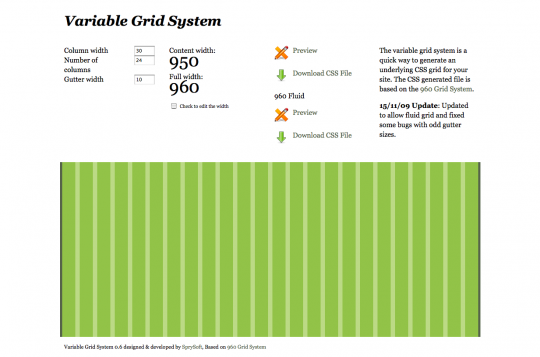
You will be transfered to a custom css generator, that you can access directly too of course. You’ll have in front of you following screen:
Here you will need to change the ”number of columns” to be 24 and the “gutter width” to be 10. This will make the resulting css file to be conform with the rest of your store’s setup. What you can alter to any number is the “column width”. Setting this to number “30″ will result to the default 960 pixels width:
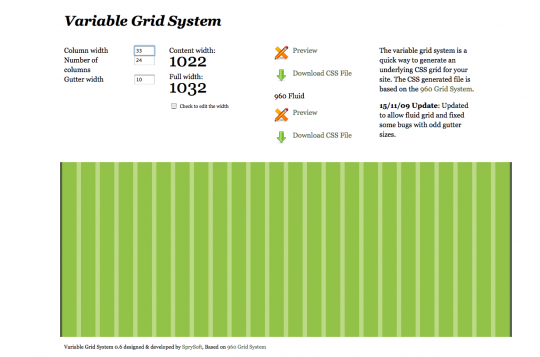
You don’t need this of course, since it is already included in osCommerce. The settings for a 1032 pixels wide website for example are like this: 33 column width, 24 columns, 10 gutter
If this is the page width you need, then press on “download css file”. You will get a copy of the new created custom css to your screen. Save this file to your computer and name it by the width that you selected, in our example the filename would be 1032_24_col.css
Step 2: upload the new file to your server
Use your favorite FTP program to upload the file “1032_24_col.css” to following location
[catalog]/ext/960gs/
Step 3: Activate the new page width
Last step is to “tell” to our store to use the new stylesheet that will set the new width. To do this we need to go to file [catalog]/includes/template_top.php and change the path to the css file. This path is set in following line
<link rel="stylesheet" type="text/css" href="ext/960gs/<?php echo ((stripos(HTML_PARAMS, 'dir="rtl"') !== false) ? 'rtl_' : ''); ?>960_24_col.css" />
This we change to
<link rel="stylesheet" type="text/css" href="ext/960gs/<?php echo ((stripos(HTML_PARAMS, 'dir="rtl"') !== false) ? 'rtl_' : ''); ?>1032_24_col.css" />
You can do this of course for any width you like, I would say, the only limitation is the “common sense”: You have to consider your visitors most common screen sizes and your needs of display, for example for very large images.
Here are some screenshots of different store widths


In case you use mini template system, things are more easy, since you don’t need to modify any file. You can either use one of the predefined widths or simply create your own. Mini template system users, please read here about Create a custom page width for your store
Enjoy










I did use the css generator to creat a 900 wide web page. After that i did make change in the \ext\960gs\960_24_col.css. You mention above that we will not need to alter any other file. I had to edit the stylesheet.css margins because the content area was sitting up tight against the left column. So is this because I went from 960 to 900? This is the first part of the css file:
.container_12 {
margin-left: auto;
margin-right: auto;
width: 900px;
}
Thank you for your time.
Hi Bennet.
I don’t know exactly what you did, but here are 2 comments:
1) You MUST use a 24 columns stylesheet. From what you posted I see that you use a 12 column one (container_12). That’s wrong and will produce alot of errors in the display
2) In the moment you link to a new stylesheet in template_top.php (eg to 900_24_col.css), it makes to sense to do changes to another one (eg 960_24_col.css) because it is not getting used anywhere
If you have time, you can go to http://demo.minitemplatesystem.com , activate the template and then change the width in the drop down. You will see how the site behaves. There is nothing else changing, just the stylesheet
i read your post of making the osc width to any size, but how can i fit it in all monitor resolution means exactly 100%, which to be fit in all the monitors ?
just like table witdh=”100%”.
thanks
- mridul
This question has been asked and answered in the osCommerce forum, if you are interested, here is the link to the topic
hello sir you gave very good solution.
i am developer and animater i works for infobells.com and buzzers.in
i had big problem to set oscomm to 100% layout
thanks a lot
I read you article about it but my question is, Do I need to change the osc_template.php where class vars are:
class oscTemplate {
var $_title;
var $_blocks = array();
var $_grid_container_width =24;
var $_grid_content_width = 14;
var $_grid_column_width = 5;
thank you
If the target is to change the width of the store, and nothing else, then you don’t need to do anything in file catalog/includes/classes/osc_template.php All you need to do is, to follow the above article
If you want to change the relation of the column width to the content width, then yes, you need to modify this file.
You can give any values to
var $_grid_content_width = 14;var $_grid_column_width = 5;
as long as the total stay 24: (column_width x2) + content_width = 24
So that are 2 different things that can be set separately:
- total width: as per article
- column with: by changing osc_template.php
In case you use mini template system you can do both in your admin panel, without having to change any file
I have the osc_template like I wrote here, and I followed the article as you saying, but the them goes out range. I just want to change the width of the store and use bigger images and fonts in the contend and columns, nothing else.
Can I have 1030 and still having 24 = 14 center and 2col of 5? or I need to change it to have bigger column width?
I really appreciate your time about this because everybody that I ask is confused
ale
Ale,
as said, that are 2 different questions, and each one of them can be answered separatelly. If something goes “out of range” when doing the changes, then you should find out what change is causing the problem
So, again, step by step
Question 1 : The total width of the store
You can have any width you like, starting from 10 pixes to 10.000 pixels. To be realistic, any width between 840 (already very narrow) and 1200 (already very wide) will be ok
To change the width you have just to follow the simple steps of the above article.
Consider that because of using the 960 gs system not any width (to the pixel) will be available, so eg, it is to good to choose a width of 965 pixels. This you will find out when playing with the online stylesheet maker.
However, the example above shows how to set the width to 1032 pixels, and that should fit you
After you do this, go and check: How does your site look like? There should be no problems at all
Question 2 : The column width (in relation to the content width)
This settings you do in file osc_template.php, and they have nothing to do with the total pixel width you set just before
Important is to have a total of 24 always: (column_width x2) + content_width = 24
Examples
var $_grid_content_width = 14;
var $_grid_column_width = 5;
Check: (5×2) + 14 = 24 That is ok
var $_grid_content_width = 12;
var $_grid_column_width = 6;
Check: (6×2) + 12 = 24 That is ok
var $_grid_content_width = 17;
var $_grid_column_width = 3;
Check: (3×2) + 17 = 23 That is NOT ok
Understand that here we do set relative widths: All we do is to say how many “grids” we want the columns and the content to be. How many pixels that actually are, depends on the stylesheet we use, and this is the answer to question 1
You can visit http://demo.minitemplatesystem.com
After activating the template, press on “general settings”
You will see 2 settings (among others): The one is to set the total with, the other the column width. As you see it works perfectly and each question is answered (set) separatelly
I hope things are a bit more clear
Dear Sir,
i checked your tutorial and used the same css system like you did. But i get an error. The replaced 1032_24_col.css changes not only the columns. It changes the whole main area and shop width!
However i noticed in the directory: catalog – ext – 960gs, there are
2 stylesheets for columns: rtl_960_24_col and 960_24_col.
And 2 stylesheets that i do not know yet: rtl_960 and 960.
In your tutorial you talk about adding only 1 stylesheet: 1032_24_col.
I kindely ask for clarification! So that changing width and height of infobox in columns could be done.
Thanks for support
Best Regards
Hello
What you get is not an error but exactly the expected result: To change the width of your store.
I don’t know why you expected that only the columns will change. However, if you wish to change only the column width in relation to the store width, then you can read my comment just above yours
You will not need a rtl_ stylesheet unless you need a “Right To Left (rtl)” setup. The other 2 960 stylesheets can be ignored, they are not used
how can i use a fluid layout but keep the left column a fixed width?
Lee, you have already a topic about this at the osCommerce forum, for anyone who’s interested : http://forums.oscommerce.com/topic/379802-fixed-width-left-column-rest-of-site-fluid/
Hi i have do according to the post. I have tried putting 1032 and 1008 on full width. But when i load it in my webpage it show no different between those 2 size. I actually like the 1032 width size but wanted it smaller a bit because it is too spread. But using 1008 is not small enough?
Please help thanks.
Mino, you can choose any width that fit your needs, both 1008 and 1032 are ok if this is what you need
If you don’t see a difference then please
1. make sure that the path to the new css file is correct, that you don’t have any misspelling etc
2. Refresh your browser cache, it can be that even you have the new css loaded and linked correctly, the browser still “use” the old css rules
Hello,
First, allow me to thank you for a great article and a great blog. I installed it per the instructions. It worked fine on the index page but the product page remains the previous size. I know it’s something minor but I’m not familar with 960gs.
Also, I plan to apply some of the other tweaks you have on here. I appreciate your time in reading this,
Thanks for this great article, i was learning the Oscommerce and this article just made me the way to customise my site to whatever i need thanks a lot
actually the tool is awesome which generates custom css
Great work !! Keep Posting
@Thomas: Thank you for the nice comment
@Carl: The 960gs styleshhet is getting applied to all of your pages, index, product information, checkout, whatever. There is nothing to do or to adjust
A reason a could think of, is that the browser is using a cached version, so you need to refresh that. Other possible reason is, you use some sort of templare so that the product information page is not using the grid styleseet any more or is using an other grid stylesheet
You can post or email me your url so I can take a look
Thanks for the reply. Maybe it’s your first reason you mentioned. I downloaded version 2.3 from the OSCommerce site, no template. I re-made the changes to template_top.php. The other pages seem to work fine. It’s just the product info pages that are not responding. I will search for a missing line of code.
Thanks again.
Hey I found the problem. I have products Extra fields installed. The mod has a file named template_top_extra_fields.php which works much like the template_top in the standard install. Made the change in that file and it’s working. Now on to another mod.
Thanks for reading and your time.
Carl, yes, this was obviously the reason, glad that you sorted this out.
I have to say that personally I don’t like Gergely’s idea to make a second template_top.php file, it is better in my opinion to make a switch into the existing template_top.php file as follows
< meta http-equiv="Content-Type" content="text/html; charset=" /> < ?php // BOF Extra Product Fields if($PHP_SELF == 'product_info.php') { ?> < meta name="DCTERMS.modified" content ="< ?php echo $datemod;?>"> < title>< ?php echo tep_output_string_protected($oscTemplate->getTitle()); ?> < meta name="Description" content="< ?php echo tep_output_string($pname['products_name']); ?>"> < ?php $keywords = array(); foreach ($epf as $e) { $mt = ($e['uses_list'] && !$e['multi_select'] ? ($pname[$e['field']] == 0) : !tep_not_null($pname[$e['field']])); if ($e['keyword'] && !$mt) { if ($e['uses_list']) { if ($e['multi_select']) { $values = explode('|', trim($pname[$e['field']], '|')); foreach ($values as $val) { $keywords[] = tep_output_string(tep_get_extra_field_list_value($val)); } } else { $keywords[] = tep_output_string(str_replace(' | ', ', ', tep_get_extra_field_list_value($pname[$e['field']], $e['show_chain']))); } } else { $keywords[] = tep_output_string($pname[$e['field']]); } } } if (!empty($keywords)) echo '' . "\n"; } else { // EOF Extra Product Fields ?> < title>< ?php echo tep_output_string_protected($oscTemplate->getTitle()); ?> < ?php // BOF Extra Product Fields } // EOF Extra Product Fields ?>And of course include the regular (and only) template_top.php file into product_info.php
It worked perfectly for me. Looks great, I have an add-on that looks nasty now thow, left justified… I’d prefer it centered. Is this a possibility?
Larry, don’t know what addon you refer to, but for sure it is possible to align anything to left, right or center. Since this doesn’t seem to be connected to the post topic, I would say best is you contact directly
Hello i did your tutorial with success i can say. Only one thing. It doubles the space between columns and main content page. How can i decrease it?
Thanks for possible answer.
Hi there, Loving your stuff, so thank you! One quick question. When I apply the 1032 grid system all the boxes from the righthand side of the side are shifted over to the left, side, underneath the others. Any idea how I can change the width but keep these in position? Many thanks for your time.
Wonderful site you have here but I was curious if you knew of any community forums that cover the same topics discussed here?
I’d really like to be a part of group where I can get advice from other knowledgeable people that share the same interest. If you have any suggestions, please let me know. Many thanks!
@tuckersscot, best forum and community in this direction is osCommerce itself, the forum is here: http://forums.oscommerce.com/
i have just seen here. i searched oscommerce forums, read many articles.
product pages of many sites are without right column but index have.
i need to code template_top, bottom and osc_template.php or one of them.
i started from template bottom and this code works perfect.
hasBlocks(‘boxes_column_right’) && basename($PHP_SELF) == FILENAME_DEFAULT) {
?>
this modification shows right column index.php but in the other pages the place of right column is still empty or grid 12. (in 960 grid scale (24,12,6)) if no right column selected, grid is 18 in all the pages. when right column is active than grid default is 12. i guess this comes from template top. the below code defines the grid 12 or 18. but it is too complicated for me.
It must be grid 12 in index.php must turn to grid 18 if other pages are called. there must be a very small adding.
<div id="bodyContent" class="grid_getGridContentWidth(); ?> hasBlocks(‘boxes_column_left’) ? ‘push_’ . $oscTemplate->getGridColumnWidth() : ”); ?>”>
pls help
I would say that this is a bad way to modify the layout and “hack” the logic of the system, that is very simple: If there are any modules in a “block”, like left or right column, then the block will display, if not, the block will not display
If you want any column not to display on a particular page, you need to make sure that there are no modules (boxes) added to the column for that page
The logic need to be inside the module. You can do this either by modifying each of the boxes code manually or by using some kind of management system, like for example mini template system’s page profiles, take a look: http://minitemplatesystem.com/usage/content-managers/dynamic-page-profiles/
Hi just came across your site and wanted to let you know of a special web
hosting company i came across all shared hosting providers over sell so
best thing is to get a vps so you have your own resources
to use. InviteVPS.com has many specials and
dont over charge nor over sell they provide openVZ, windows and reseller vps hosting and they have a 50% discount vps starting at $2.65 visit them here http://invitevps.com support is to notch!!
WOW just what I was searching for. Came here by searching for 960gs
Hi,
just want to say thanks…for very easy step by step guide to change width..i have just done it in less than 3 minutes. thanks again
i did exactly as posted and all pages were correctly showing however i have a nivo slider at the top of my site and this shot across to the left side and did not expand along the page but stayed at 960 width – i cannot seem to get this to fit the new width can you advise
Thank you Multimixer for the perfect fix for a different size logo. Quickly learned the 960gs and found your advice to be right on to fix the width of our store. Total investment = priceless!
gridsystemgenerator the generator is not working.. Any other generator that i can use your manual?
gridsystemgenerator is not working.