Make all your buttons primary
multimixer | learn | Friday November 2 2012osCommerce use 2 types of buttons regarding display: “Primary buttons and secondary buttons”. The difference is, that primary buttons appear “stronger” on the screen, while secondary are like faded out
This has a good reason, the main action use a “primary” button, while any others use a “secondary” one. For example, on the product information page you can see that the “add to cart” button is a primary one – this is the main and most important button on that page – while the reviews button is a secondary one
How it comes that there are 2 types of buttons? A short explanation:
a) The file
Each button is created in the file it has to appear, so, in this example, we can see in file catalog/product_info.php
The “add to cart” button
tep_draw_button(IMAGE_BUTTON_IN_CART, 'cart', null, 'primary');
The “reviews” button
tep_draw_button(IMAGE_BUTTON_REVIEWS . (($reviews['count'] > 0) ? ' (' . $reviews['count'] . ')' : ''), 'comment', tep_href_link(FILENAME_PRODUCT_REVIEWS, tep_get_all_get_params()));
Beside any other difference, that are not part of this topic, you can see that the “add to cart” button has the parameter “primary” while the “reviews” button, don’t have any parameter regarding this
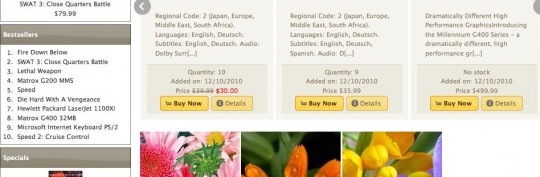
Here is an other button example that appear as a secondary button on the website, maybe more clear, because of less other parameters
A primary button
tep_draw_button(IMAGE_BUTTON_BUY_NOW, 'cart', tep_href_link(basename($PHP_SELF), tep_get_all_get_params(array('action')) . 'action=buy_now&products_id=' . $product['id'] ) , 'primary')
A secondary button
tep_draw_button(IMAGE_BUTTON_DETAILS, 'info', tep_href_link(FILENAME_PRODUCT_INFO, 'products_id=' . $product['id']))
That are the “details” and “buy now” buttons that appear like this on a website
 You can see that again, the “buy now” button has the parameter “primary” while the “details” has no parameter in this direction at all
You can see that again, the “buy now” button has the parameter “primary” while the “details” has no parameter in this direction at all
Where do this parameters go to, and how do they affect the display?
b) the function
All buttons are created using the function “tep_draw_button(parameters)” This function is in file catalog/includes/functions/html_output.php
function tep_draw_button($title = null, $icon = null, $link = null, $priority = null, $params = null) {
You can see that the 4th parameter the function accept is $priority, this is where the “primary” parameter of the above buttons goes to
The function handles this parameter as follows
if (!isset($priority)) {
$priority = 'secondary';
}
What does this mean? It say ” if there is no $priority set, then set $priority to be secondary”
So, you see why buttons with no priority parameter set appear as secondary buttons.
In a next step, the function adds the $priority to the button html
$button .= ').addClass("ui-priority-' . $priority . '").parent().removeClass("tdbLink");</script>';
In simple words, it add the class “ui-priority-primary or ui-priority-secondary to the jQuery function that goes with each button, depending on how $priority was defined before. In our html the button appear then having one of the two priorities
Next thing that happen is plain and simple css
c) the css
In the css file of each UI theme, there are rules regarding the priority, that look like this
.ui-priority-primary, .ui-widget-content .ui-priority-primary, .ui-widget-header .ui-priority-primary { font-weight: bold; }
.ui-priority-secondary, .ui-widget-content .ui-priority-secondary, .ui-widget-header .ui-priority-secondary { opacity: .7; filter:Alpha(Opacity=70); font-weight: normal; }
The above example is from jQueryUI version 1.8.22, but there are no big differences (if any) to the other versions
This rules say plain and simple that anything with priority “primary” has to have bold fonts, while anything with priority “secondary” has to have normal fonts and a opacity of 0.7
That’s all that happen with the buttons, there is no mystery, in case you suspected any :)
How to change the buttons
Now, after we know this all, what can we do if we want all of our buttons to look the same?
Not good options are:
- Modify all osCommerce files that have a button and add a priority of “primary” to each button. A huge task that will cause the same amount of work if you want to change anything
- Modify the tep_draw_button() function to set a priority of “primary” by default, instead of “secondary” as it does now. Not good, because you’ll loose the flexibility you have now, your change will not affect any buttons that have a priority of secondary set explicit and finally you’ll modify a core osCommerce file, this is never a very good idea
- modify manually the css file of your jQueryUI theme and change the rules for the 2 cases
Unfortunately the above options (and some other) are often suggested in the forum, anyway.
The good option is to do everything in css by adding new rules to your stylesheet.css file. This is very simple to do
- open your file catalog/stylesheet.css
- copy paste the original jQueryUI css rules into it
.ui-priority-primary, .ui-widget-content .ui-priority-primary, .ui-widget-header .ui-priority-primary { font-weight: bold; }
.ui-priority-secondary, .ui-widget-content .ui-priority-secondary, .ui-widget-header .ui-priority-secondary { opacity: .7; filter:Alpha(Opacity=70); font-weight: normal; }
- change them to anything you want. For example if you want both buttons to be same, you can use he rules as follows
.ui-priority-primary, .ui-widget-content .ui-priority-primary, .ui-widget-header .ui-priority-primary { font-weight: normal; }
.ui-priority-secondary, .ui-widget-content .ui-priority-secondary, .ui-widget-header .ui-priority-secondary { opacity: 1; filter:Alpha(Opacity=100); }
Mini Template System users, please use file catalog/mts/themes/your_theme/style_custom.css to add that and leave the default stylesheet.css and any other css file in peace
That’s all people, enjoy