How to set backgrounds to your store in osCommerce
multimixer | learn | Wednesday December 1 2010osCommerce is white by default. White body color and white content area. Let’s see how you can add different background colors or images for different areas of your store.
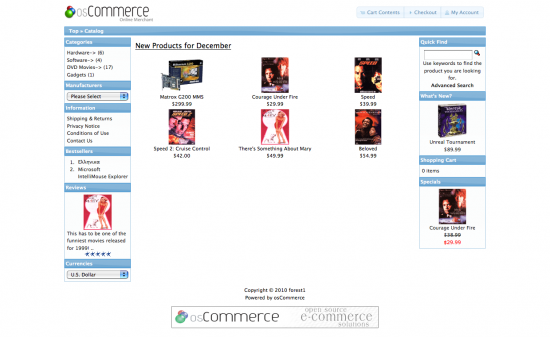
Thats how the store looks like before we start
Let’s start adding some color. Following changes apply to osCommerce stores of version 2.3.1
Step 1: A quick fix: Clear the float
In file includes/template_bottom.php you need to add following near the bottom of the file so that all floats get cleared
<div class="clear"></div>
The whole section will look like this
<?php require(DIR_WS_INCLUDES . 'footer.php'); ?> <div class="clear"></div> </div> <!-- bodyWrapper //-->
and in your file stylesheet.css add anywhere
.clear {
clear: both;
}
Step 2: Add background colors
There are 3 definitions of interest in file stylesheet.css
- body :This is the “whole screen” that expands from one side of the screen to the other
- #bodyWrapper : This is the the content area, 960 pixels wide
- #bodyContent : This is the space between the left and right column
Bu default they look like this
body {
background: #fff;
color: #000;
margin: 0px;
font-size: 11px;
font-family: Lucida Grande, Lucida Sans, Verdana, Arial, sans-serif;
}
#bodyWrapper {
}
#bodyContent {
}
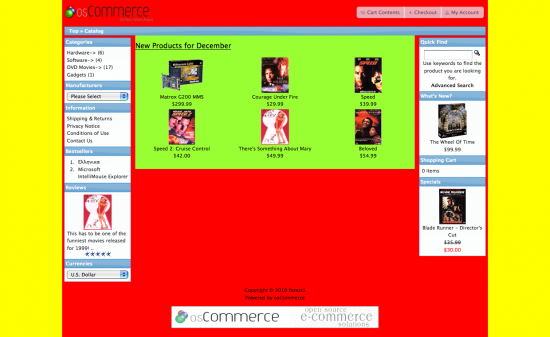
Lets change the body to be yellow, the content area to be red and the space between columns to be green
body {
background: #FFFF00;
color: #000;
margin: 0px;
font-size: 11px;
font-family: Lucida Grande, Lucida Sans, Verdana, Arial, sans-serif;
}
#bodyWrapper { background:#FF0000;
}
#bodyContent { background:#99FF33;
}
Thats the result
You see clearly what stylesheet definition is for what content area.
Now go on and change everything to something nicer. You can add background colors, background images, borders, shadows, whatever you like
Enjoy








Hi I am very new to this. I have OS Commerce 3.2.1 installed on my computer and I am testing it on a WAMP server to learn as much as possible before it goes live. I have followed what you posted above re. the CSS stylesheets but nothing has changed. I have also tried changing colours in the jQuery UI but again nothing changes :o(
Can you help?
Hi
I think that somewhere you do a mistake in both, background color and UI theme, since both solutions posted above work 100% on a clean osCommerce installation version 2.3.1. To give an accurate answer to your issues there is more information needed. Can you contact via email giving more details?
Hi There,
I am working on customizing my oscommerce 2.3 shop. I want to change the background color of the header and footer section but not only in 24_grid, I want to change it on the whole screen… how can do this?
Thanks for your help in advance.
Cheers
Bharti
Both, header and footer are inside the 24 grid wide container.
This start in file includes/template_top.php (line 53):
<div id="bodyWrapper" class="container_getGridContainerWidth(); ?>">
and end in file includes/template_bottom.php (line 38):
< ?php require(DIR_WS_INCLUDES . 'footer.php'); ?>
To get “out” of the grid, you need to close the container_24 before header.php (and footer.php) are included, apply your background and reopen it again.
I have clear the bodywrpper before header and opened the container_24 after that but it still not working. I am new to all this…..
<div id="bodyWrapper" class="container_getGridContainerWidth(); ?>”>
<div id="bodyWrapper" class="container_getGridContainerWidth(); ?>”>
Hi,
Interesting article. I’ve just tried it on a clean v 2.3.1 oscommerce installation.
Changes to body and #bodyContent work fine.
Changes to #bodyWrapper do not work at all in my installation
I tested it again on several browsers and also I tried it on a couple of modified oscommerce 2.3.1 installations I have.
Same result nothing happens when I apply e.g. a background color to #bodyWrapper
Am I the only one?
What could be wrong? such a simple change … does not make sense to me
Thanx
Did you clear the floats in file includes/template_bottom.php? It’s #1 of this post
Please ignore/delete my previous post. I had a silly mistake :(
Great article for those that we are new to the 960 grid ystem
Cheers,
Silly or not, maybe you could say what you did wrong to help other osCommerce users
Well, I didn’t save changes on template_bottom. Later I tried on another site but also modified just the css and forgot to clear floats. Well, I was having lunch and several little phone breaks while editing those files … :)
By the way, looking at your skills I can see that you are more than experienced dealing with IE filters to drop shadows.
Quick question to the expert => Let’s say that I want a shadow applied to the bodywrapper.
OK to implement if not IE:
box-shadow:0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
-moz-box-shadow: 0px 0px 10px #000;
But very messy if you use IE.
I tried:
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=10, Direction=90, Color=’#777777′), progid:DXImageTransform.Microsoft.Shadow(Strength=10, Direction=270, Color=’#777777′),
progid:DXImageTransform.Microsoft.Shadow(Strength=10, Direction=180, Color=’#777777′);
Somehow it works even in IE8 (the alternative -ms-filter: “progid … etc …”; didn’t work at all on IE8 to my surprise) but I know it may behave in different ways with different IE versions plus in IE8 the strength=10,direction=270 code moves the whole wraper 10 px to the right.
Is there a way to make consistent and safe the coding of this filters? What’s your advice and opinion?
Cheers,
Georg
Hi Georg
In general, shadows and IE are not the definition of “safety and consistency”
But still: You can take a look at this site here, there are shadows also in IE, left, right and header, just the footer not, using both:
/* For IE 5.5 – 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=5, Direction=180, Color=’#000000′);
/* For IE 8 */
-ms-filter: “progid:DXImageTransform.Microsoft.Shadow(Strength=6, Direction=180, Color=’#202020′)”;
(values are just an example, not the actual values used on this site)
An other thing I do is to add to my head
meta http-equiv="X-UA-Compatible" content="IE=8" />You can also take a look at the demo site of mini template system , shadows that work in IE are shadow_10_a, shadow_10_b and shadow_20_a using the same css as above in different setups.
Regarding the 10px problem, you need to use a negative margin on the element that is inside of what the shadow gets applied
I really like the mini template system listed above ! I am curious to know how well it will integrate into a modified shop….. Keep up the good work and thanks for the TUT’s
Mini template system will integrate with any osCommerce store of version 2.3.1, modified or not, as long as the modifications done follow the osCommerce coding standards
Wow, it’s just amazing. Thank you so much for sharing. I did not know anything about OSCommerce and I’m now able to play around customizing a store, thanks to the many great tutorials provided here.
I’m glad to hear this and wish you luck in setting up your store
Nice, very nice tutorial article! I made it to my future oSC.
Thanks you! :)
Thank you very much for this tutorial, it helped me a lot to figure out the framework of the layout.
I am trying to integrate osC into an existing site with a layout that does not start at the top of the page.
Imagine the bodyWrapper (red bg area) shifted down by approx 140px so that the yellow (body) wraps around the top of the bodyWrapper area. This can probably be achieved by applying a margin-top to the bodyWrapper.
The problem is that the logo and the headerShortcuts need to be above the bodyWrapper in the yellow area… basically, I think, the whole header should sit on top (outsite) of the bodyWrapper.
I tried moving the
in the template_top.php file above the bodyWrapper div… but it falls apart, meaning the header shifts to the left edge of the page and the header layout ends up being all messed up.
I understand that it behaves like that because once outside the bodyWrapper it has no ‘container’ to keep it in ‘shape’ and in the center.
I presume that by modifying the CSS for the #header it could be kept in shape, on top and centered over the bodyWrapper area but before starting to mess with the stylesheet.css file I was hoping to get a little help from you because if I guess my way there (i’m not a programmer) I am afraid it will end up not working properly with your Mini Template System.
Deeply grateful.
Marco
.
Sorry but it looks like your form did not pick up the snippet of php code I typed right after the line ‘I tried to move the…’
here’s the snippet without the brackets (hope it works like this) :
?php require(DIR_WS_INCLUDES . ‘header.php’); ?
Marco
Hi Marco
First of all, in case you use mini template system, or if you plan to get it, you don’t need this tutorial. All of the above can be done in the administration panel, you can select any colors on a colorchart using colorpicker.
Also, in case you use mini template system, please write directly to the support email or use one of the support links in your administration panel, so we can go into concrete details.
However, I took a look at your website and it looks like you work on the default osCommerce, actually your store looks exactly as my example here
I don’t understand exactly what you want to achieve, and how the website look like, where you want to integrate osCommerce into, so I will take just the issue, about how to move the header out of bodywrapper
You need to work in file includes/template_top.php as folows
1) before
< div class="bodyWrapper container_getGridContainerWidth(); ?>”>
add
< div class="kuku container_getGridContainerWidth(); ?>”>
< ?php require(DIR_WS_INCLUDES . 'header.php'); ?>
< /div>
2) Delete the header inclusion at it’s original location (you don’t want 2 headers, right?)
3) Use the new css class “kuku” (you can choose a proper name of course) to set any margins etc you like to separate the header vertically from the below content
Well, as said, this is just a general orientation, concrete styling depends on how your site look like
As for using this method for integrating your store into a website, why not leave the header where it is and just make the same header for both parts, html site and store?
Hope this helps
I am very thankful, you are wonderful. Good karma having such a great resource. !
I’m trying to build a new web site with osCommerce 2.3.1V i try this to change the background it did not work i m new at this I put the clear at the top of the page like you show hope i did it right let me know what i did wrong
Thanks
Mike
Sorry i just check all the thing i didd and found i used the wrong stylesheet.css now works great I like it now i hope i can get the infobox heading to change colors thanks
Thanks
Again
Mike
I’m glad that you sorted this out Mike.
One more time for all: The css file to work on is catalog/stylesheet.css, in case you don’t have a catalog folder, look for a file named “stylesheet.css” on the same level as index.php or product_info.php
I’m working with a new Osc 2.3.1,
how can I change the breadcrumb color?
Thanks and regards, Andres
Hi Andres
Looking at your url I see that your store in not version 2.3.1 but an older osCommerce, so I guess you are working on an other installation
You can change the breadcrumb color easily by adding following to the bottom of your file stylesheet.css
div.grid_24>div.ui-widget-header{background:none; background-color:#f00;}
This is part of my answer in the osCommerce forum to a similar question
Alternatively you can change the complete ui theme
Thank you thank you thank you. After a day of fiddling! All it took was to clear the floats! Now, do you thik I’ll remember that for next time?
I was playing all Sunday to find out how to do this and in 1:30pm i google it and found your coding. Thank you a ton.
I’ve been following your examples for setting background colors and having some success (need to do some fine tuning). In your comments your sort of indicate that images can follow the same process, how would that be done? I guess the image would be identified somehow after the “background: ” in the code below but I’m not a php or html coder (know enough to follow instructions).
body {
background: #FFFF00;
color: #000;
margin: 0px;
Thanks in advance for your help.
BTW – I have found your site to be a wealth of information for osCommerce.
Hi Frank
It’s very easy to add a background image to your store.
In your file stylesheet.css the background for looks now like this
background: #ffff00;
This change to
background: #ffff00 url(images/your_image.jpg);
You need to upload the image to your folder /images/ via ftp
From there on, there are several additional settings for this, depending of what kind of image you use. For example you will want a small image to repeat vertically and horizontally to cover all the space, or a large image to be fixed so that it gives the impression that the content scrolls over it.
An example about such a large fixed image would be
body{background: #ffff00 url(images/your_image.jpg) bottom center fixed repeat-y;}
What does this mean? We have the image
- vertically aligned to the bottom
- horizontally aligned in the center
- it is “fixed”, that mean it is not scrolling when content scrolls
- It repeats vertically (for the case the users screen is taler than our image
You can get an overview about possible settings here
Thanks. Your guidance worked great! Got another question, how do I change the color of the (I guess they are headers) headers of the boxes on the left and right sides and the top of the page just under the store logo image. I tried changing the color variable ‘background’ for this in the stylesheet.css -
TD.infoBoxHeading {
font-family: Verdana, Arial, sans-serif;
font-size: 10px;
font-weight: bold;
background: #bbc3d3;
color: #ffffff;
but nothing happened. Is there an easy way to do this? I even install the addon “Theme Switcher” and it doesn’t seem to work. Frustrating…
Thanks,
Frank
Frank
Best way to do this all is to start by installing a ui theme that comes close to what you want to achieve finally, you don’t need any addon for this, you can do it your self easily
Having this done, you can easily change the area under the logo (called “beeadcrumb area”) or the headings of the infoboxes, even there would not be much left from the ui theme after doing so
For infobox headings you can use
#columnLeft .ui-widget-header{background:none; background:#f00}
Same of course for the right column
I tryed your steps to change the background and content box.
at first i followed your instructions to the T.
After a fiew goes i discovered that you have to restart your browser to see the changes.
thanks very much for the very clear instructions it werks great.
now i want to get rid of the oscommerce logo of the footer
any help?
patkav
The osCommerce logo in the footer is a banner and you can enable, disable or change via admin>tools>banner manager.
For general question about osCommerce that are not covered by any posts here, I would suggest to visit the osCommerce forum
Hi George: I am struggling a big trying to get #bodyWrapper to show correctly, rather than it picking up the color or image that of body { in the stylesheet.
Double checking the clear floats I have added:
.clear {
clear: both;
}
to the stylesheet.css file, (same level as index.php)
and modified shop/includes/template_bottom.php toward the end of the file with:
require(DIR_WS_INCLUDES . ‘footer.php’);
}
// EOF: Store Mode
?>
Note //EOF Store Mode is from another add on that should not effect what this is supposed to do.
Please note that #bodyContent in the css file does work as it should.
Any ideas? Thanks
Hi Steven
You are right, there is something not showing correctly when posting code into the comments.
However, importan is, to have the “clearing” div just after the footer inclusion, like his
< ?php require(DIR_WS_INCLUDES . 'footer.php'); ?>
< div class="clear">< /div >
From what I understand your template_bottom.php look like, I would say something like this in your case
require(DIR_WS_INCLUDES . ‘footer.php’);
echo ‘< div class="clear">< /div >‘;
}
// EOF: Store Mode
?>
George, re the code not showing I thought it may be due to a security set up you may have to prevent what appears to be injection. Anyway, I will try again.
I have two shops that the #bodyWrapper is picking up styling from the body.
From another 2.3.1 shop in shop/stylesheet.css I have this:
.clear {
clear: both;
}
and in shop/includes/template_bottom.php I have this toward the bottom of the file:
Hopefully, all the text I put above shows. I think I have it correct.
George, as you can see not all the text appeared in my above post.
I did a little googling on the topic and found a piece of code that works for me, but I don’t have coding skill to say one way or the other the overall effects of this: Here it what I found, I hope it shows:
In this example, you want to apply the EasyClear to #container, since that is the containing element. It will insert a block-level element with the clear attribute set to both, thus clearing the floats inside the element without crufting up your HTML. You can see an example at work here, and here’s the EasyClear CSS itself:
/* EasyClearing http://www.positioniseverything.net/easyclearing.html */
#container:after
{
content: “.”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
#container
{display: inline-block;}
/* Hides from IE-mac */
* html #container
{height: 1%;}
#container
{display: block;}
/* End hide from IE-mac */
Still unresolved for me is why the “simpler” fix didn’t work.
What do you think?
This is one of the possible alternative ways to clear floats, it is however not necessary anymore to add special rules for IE-mac, I don’t think that anyone on the world is still using IE on a Mac and even then, the rest of a modern website would also not display properly, the background issue would be the last thing to worry about
There are other ways too, like to set overlow:hidden on the outer container that include the floating element, this is the best solution so far for floating sections within a website structure.
But again, all this has nothing to do with your issue, what I guess happens on your websites is, that the clearing < div> is not placed correctly. Did you try to place it as on my previous comment?
You can try to add following as a clearing element to test
< div class="clear">kuku< /div>
Do you see the word “kuku” on your screen? If not, then the element is not correctly placed. This comes because of the store mode you have, it makes a difference if you have it before or after the closing bracket (that I don’t know what it is for)
The solution posted here is 100% working and the safest so far, only “objection” somebody could have is, that it clutters the markup with unnecessary divs, but that is not critical anyway
Thank you, I will remove the code for IE-mac. Otherwise I believe I have the code you provided placed correct. In the PM you will see what I have.
You may be onto something. I am now working in the shop that doesn’t have the store mode, but I cannot find kuku in my page. I will try posting the code again here at the bottom of template_bottom.php so you may see:
(….
kuku
getBlocks(‘footer_scripts’); ?>…)
Well, as you can see that code did not make it. Sorry about that, but the PMs may explain.
By the way I removed this code from the stylesheet:
/* Hides from IE-mac */
* html #container
{height: 1%;}#container
{display: block;}
/* End hide from IE-mac */
And when I did my entire site shifted to the left of the screen. Reinserting that moved it back center.
Just an FYI on that.
George, a follow up to an issue we discussed here some while ago. Since the time I had this issue and had to use that that I found (posted above) I spent a lot of time cleaning my site of errors via the W3C html validator.
There were many, many errors caused by coding from the add ons I have installed through the years. End tag errors, table errors, and errors and so on.
After the cleaning up, I went back and removed that css coding I found, (I’d paste it here but the code didn’t paste well last I checked).
Bottom line is the html clean up did the trick and the clear floats code you posted here and on the osCommerce site works fine
For me it was a good lesson on how important correct coding is.
Anyway FYI on all that and thanks.
Hello,
I’m new at this. How can I make my site better specially with this black background. I want to put some flash on top as well.
Thanks,
ERWIN
Hello Erwin,
since you use a commercial template, best would e you seek support from the template seller. Your template has not the standard code any more, so it is impossible to give any suggestions without seeing the code
Hi,
I am new to CSS. I wish to know what is the purpose of clearing the float in this instance? If you do not clear float what would be the consequence?
Hi Charley
The whole page is constructed of elements that float left: The left column, the main part and the right column
After all elements are in place you need to “clear” that floating, if not, then the next element, whatever it is, will also try to “squeeze” itself beside the others, but will fail, because of not enough space
The consequence, regarding backgrounds, is that you will loose the background color of the main part, the red area in the example above, so all background will be yellow
Hello,
Many thanks for the reply, it has cleared up the issue. Just one question that follows from your reply, why is it that in one browser a page loses elements (apparently from lack of space) and becomes distorted whereas the same page viewed on another browser the page appears normal with all elements in place. How can this problem be overcome?
@ charley,
this should not happen. How wide is your page in pixels?
Hello,
The page consisting of left, right and centre columns is 980px.
@charley
The default width is 960 pixels, having 980 pixels mean that you use an other 960gs stylesheet? Or did you modify the existing one?
Well, anyway, it’s hard to say anything without seeing your site, could you post or email your url?
Hi, I have been able to change my theme through another one of your tutorials and the background is white. It seems to be masked or covering the true background. No matter how many times I tweak the background and try to upload an image using:
background: #ffff00 url(images/your_image.jpg);
It remains white. I have been struggling with this all day. Is it possible to change the background of a jquery theme? I have an image background that I am trying to use. I have tried jpg and gif extentions.
Works perfect, thanks!!!!
verry simple to adjust.
regards,
jan
Exellent tutorial, but i have one issue which is that the background image im using shows up between the body content and wrapper, whereas in yours it doesnt, would you have any idea why? It may be down to the code im currently using for the header, i just dont know. Here is the code i currently have:
body {
background: #ffff00 url(images/header_bg.jpg)fixed repeat ;
color: #000;
margin: 0px;
font-size: 11px;
font-family: Lucida Grande, Lucida Sans, Verdana, Arial, sans-serif;
}
#bodyWrapper {
}
#bodyContent {
background:#CFECEC
}
#header {
/*height: 150px;*/
bckground-image: url(images/my_header_image.png);
background-color:#243480;
/* For WebKit (Safari, Google Chrome etc) */
background: -webkit-gradient(linear, left top, right top, from(#FFF), to(#402112));
/* For Mozilla/Gecko (Firefox etc) */
background: -moz-linear-gradient(left top, #FFF, ##402112);
Thanks again
Hi, I followed your instruction to change colour for oscommerce 2.3.2 but it didn’t work for me. I am using wamp server. i changed directly in www directory directly. Even if I delete stylesheet from wamp server ->www drectory->oscommerce->catalog->stylesheet still not making any difference. please help me with this.
thanks
Hello Saif
If deleting the stylesheet doesn’t make any difference, the obviously something is going wrong
You need to fix this first, then you can come back to the background issue, it’s clear that no rules will apply if the whole stylesheet is not in action
First thing to check is, if the css file is linked correctly in file catalog/includes/template_top.php